Motion Graphics
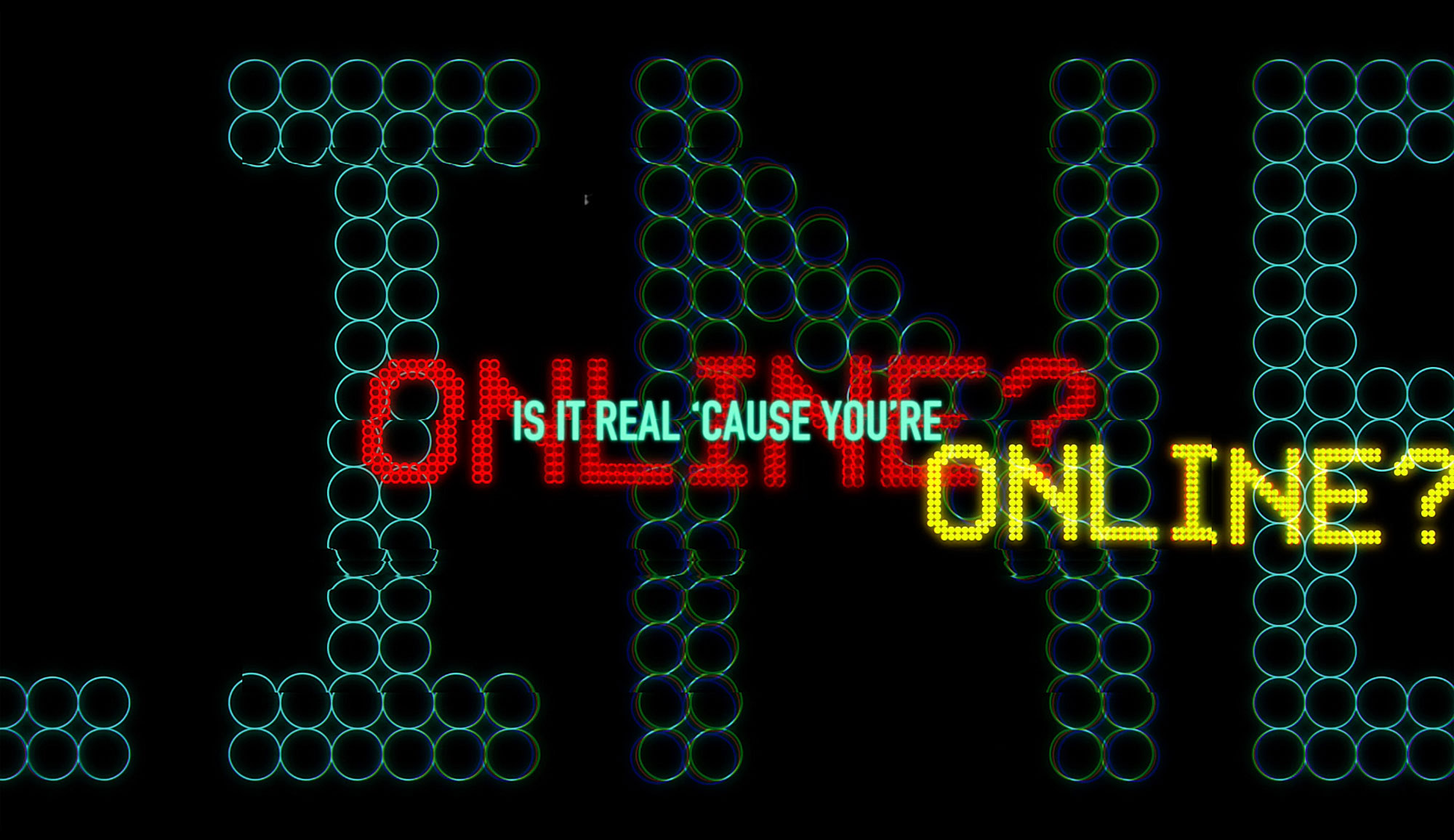
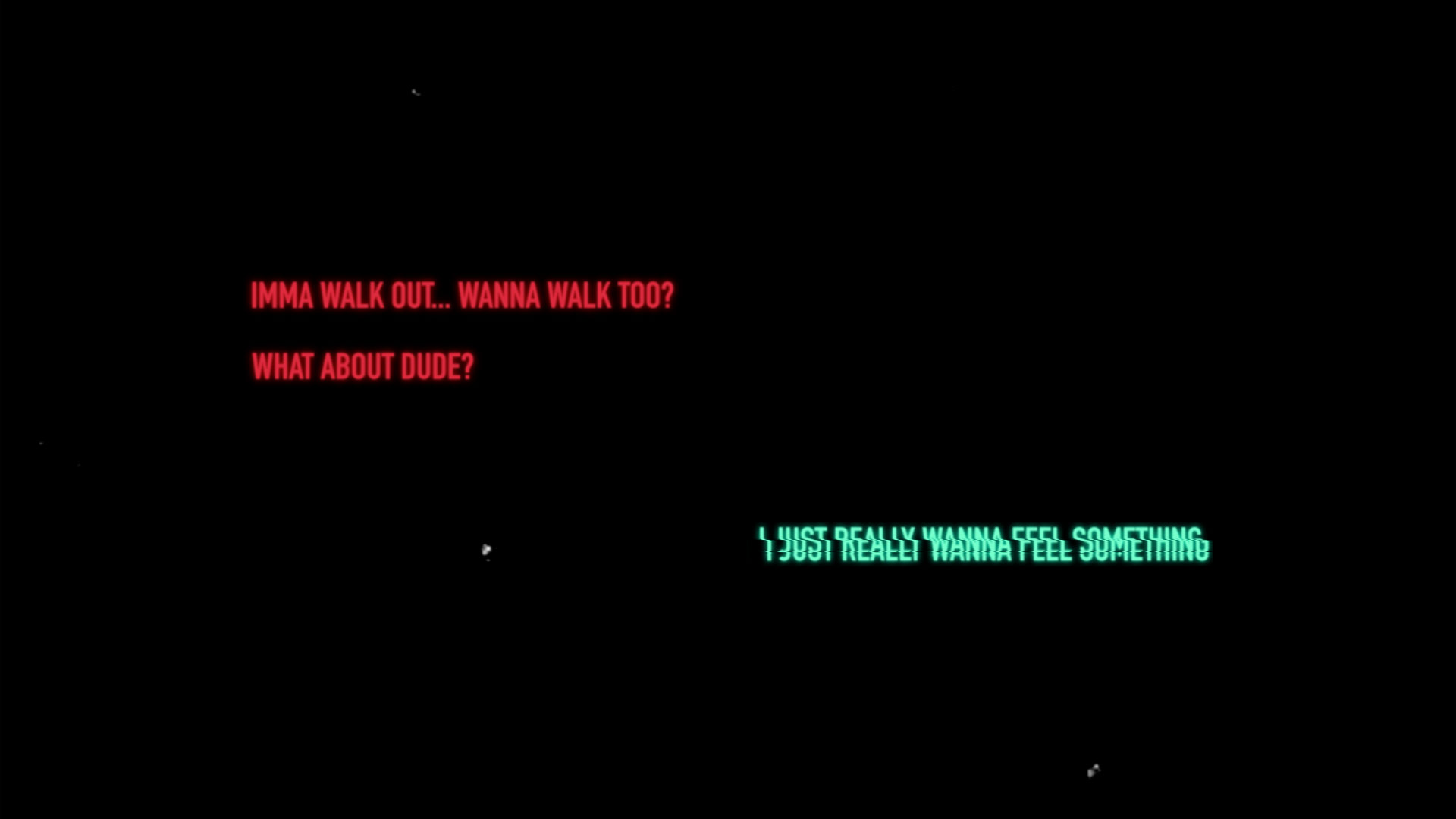
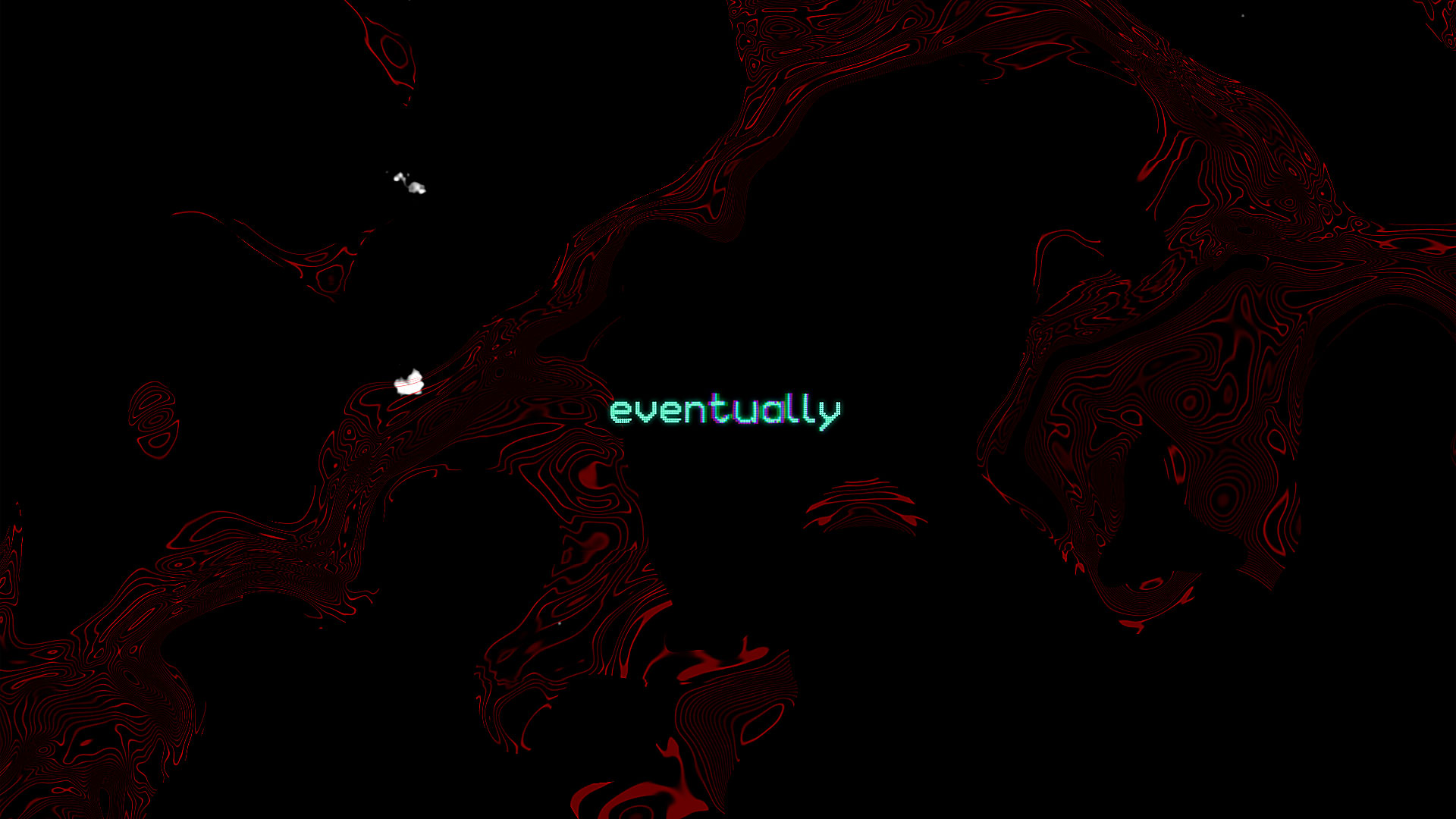
Zealots of Stockholm
Motion graphics exercise that visually captures the vocal intonation present in the song Zealot's of Stockholm
Role • Research, Motion Graphics / Tools • Adobe After Effects / Timeline • 3 Weeks





Hello! – work.nabila@gmail.com xoxo
nabila.pink © 2024